2024. 10. 31. 11:09ㆍUtil
카카오, 네이버 = 권한부여 승인 코드 방식
1. Github -> Docker로 뻈을때 React Router로 빼는것
1) 동의화면을 통해 짧은시간이 유지되는 인가코드를 얻어온다.
2) 인가코드를 보내준다음 OAuth2.0 accessToken을 얻어야 한다.
3) accessToken을 가지고 사용자의 정보를 얻어온다.
- 목적 : access, refresh Token얻어오는것
- 이슈가 되는 것 : password를 뭘로 지정할거냐

c86cb2d253820fd570c53e34a6aea3a0
보안코드

4kCBULXwHC9qrKm14F8TqtoShbmQjsu8
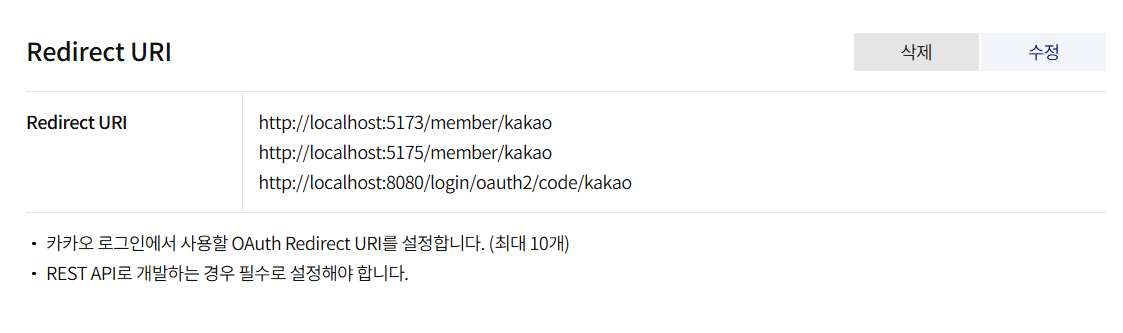
로그인 경로 설정

PostMan 대신 RestTemplate를 사용한다.
RestTemplate restTemplate = new RestTemplate();
-----------------------------------------------------------------------------------------------------------------------------------------------------------------리액트용 환경변수를 잡아놔도 nginx에서 인식을 못하는 경우가 생긴다.
> 그것을 오늘 처리할 예정이다.
nginx버전에 따라 처리방법도 다르다.
1. 라우팅문제 해결
1) 정상적인 동작하는지 확인( 라우팅 )
2) .github.package/ workflow.package /c1_test.yml
name: Node.js CI
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Set up Node.js
uses: actions/setup-node@v4
with:
node-version: '20' # 원하는 Node.js 버전을 선택하세요
- name: Install dependencies
run: npm install
- name: Run build
run: npm run build
- name: Log in to Docker Hub
run:
echo "${{ secrets.DOCKER_TOKEN }}" | docker login -u "${{ secrets.DOCKER_USERNAME }}" --password-stdin
- name: Build the Docker image
run: docker build -t kimboris/rk_image:latest .
- name: Push the Docker image to Docker Hub
run: docker push kimboris/rk_image:latest
3. docker.file
FROM node:20 AS build
WORKDIR /app
# package.json과 package-lock.json을 복사하고 의존성을 설치합니다.
COPY package*.json ./
RUN npm install
# /app/build 폴더를 미리 생성 (선택적)
RUN mkdir -p /app/dist
# 애플리케이션 소스 코드를 복사하고 빌드합니다.
COPY . .
RUN npm run build
# Step 2: Set up Nginx for serving the build files
# 빌드된 정적 파일을 Nginx 서버로 제공하기 위해 Nginx 이미지를 사용합니다.
FROM nginx:alpine
# 빌드 단계에서 생성된 정적 파일을 Nginx의 기본 루트 디렉토리로 복사합니다.
COPY --from=build /app/dist /usr/share/nginx/html
# Nginx가 80번 포트에서 실행되도록 설정합니다.
EXPOSE 80
# Nginx 시작 명령어
CMD ["nginx", "-g", "daemon off;"]
4) github share
5) git action
> Secret키 적용
> docker hub에 올라갔는지 까지 확인
6) Docker run --name rk_container -p 5173:80 boris/rk_image
- 실행하면 도커 데스크탑에 컨테이너와 이미지가 다운로드되어있다.
7) 5173번으로 연결
> 새로고침하면 404에러가 뜬다.
원인 : nginx는 자체적으로 웹서버이다. > 리액트가 받아서 라우팅을해서 이 화면을 보여줘야하는데 nginx가 받으면서
"이거 파일이 있는거아냐?" > 그냥 정상적인 라우팅이되는데 > main-> about들어가면 라우팅이 되지만
about으로 바로 들어가면 nginx가 먹어버려서 에러가 뜬다.
----------------------------------------------------여기까지 같은 상황이 되어야 한다. --------------------------------------------------------------
8) nginx_container -> 실행
files보면 nginx의 설정파일이 있다.
> etc / nginx / nginx.conf
> conf.d/default.conf
- 두가지가 있다.
- 모든 요청을 index.html에서 처리하게 만들어줘야한다.
> 프로젝트에 이파일을 설정을 조절해서 넣을거다.
>> 깃 액션에 갔을때 nginx파일 대신 우리가 수정한 파일로 설정
>>> 이 복사한 내용을 가지고 깃헙 프로젝트에 nginx.conf 만든다.
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
이 설정이 굉장히 중요하다.
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri.html $uri $uri/ /index.html;
}
9) dockerfile
FROM node:20 AS build
WORKDIR /app
# package.json과 package-lock.json을 복사하고 의존성을 설치합니다.
COPY package*.json ./
RUN npm install
# /app/build 폴더를 미리 생성 (선택적)
RUN mkdir -p /app/dist
# 애플리케이션 소스 코드를 복사하고 빌드합니다.
COPY . .
RUN npm run build
# Step 2: Set up Nginx for serving the build files
# 빌드된 정적 파일을 Nginx 서버로 제공하기 위해 Nginx 이미지를 사용합니다.
FROM nginx:alpine
# Nginx 설정 파일을 복사해 커스터마이징할 수 있습니다.
COPY nginx.conf /etc/nginx/conf.d/default.conf
# 빌드 단계에서 생성된 정적 파일을 Nginx의 기본 루트 디렉토리로 복사합니다.
COPY --from=build /app/dist /usr/share/nginx/html
# Nginx가 80번 포트에서 실행되도록 설정합니다.
EXPOSE 80
# Nginx 시작 명령어
CMD ["nginx", "-g", "daemon off;"]
- 내가 만들어놓은 nginx파일을 덮어써라
10) watchtower가 실행중이기 때문에
commit-push만 하면 적용됨
11) gitaction에서 먼저 확인해줘야함
이미지 배포 확인
> 실행시간 확인
12) about경로 치면 404가 떴는데 지금 쳐보면 문제없음
13) react env파일
이렇게 넣어주면된다고 하지만 하나도 동작하지 않는다.
> 설정을 통해 감추고 싶은값을 감출 수 있다.
> 추가적인 문제점 : env파일은 github에 올리면 안된다.
>> github에 commit-push를 하면 깃헙에서 알아서 빌드를한다.
>>> env파일은 런타임에 동작을 하는것이 아니다.
>>>> Java기준으로 말하면 런타임에 읽어낸다는 말은 실행하면 호출한값 받아와서 실행하는데
Lombok이나 이런것들을 보면 컴파일할때 만들어낸다.
(런타임, 빌드할떄 만들어지는것은 다른이야기다)
>>>>>
14 ) 로컬에서 쓸때는 문제가 없다. (로컬에서)
2가지만 기억하자
1. env파일을 만드는것
2. gitignore
> node_modules
>> .env파일 생성
>>> .gitignore
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
lerna-debug.log*
node_modules
dist
dist-ssr
*.local
# Editor directories and files
.vscode/*
!.vscode/extensions.json
.idea
.DS_Store
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
*.env
15) 두가지 파일 다운

> 각각의 경로에 덮어쓰기
>> kakaoapi.ts에서 에러떠있음
16) kakaoAPI.ts
const rest_api_key = '511377374feace2ffb7c883960caf108'- rest_api_key 복사
- VITE를 쓰면 VITE_API_URL
- import.meta.env를 사용해야 한다.
17. .env
VITE_REST_API_KEY='511377374feace2ffb7c883960caf108'
VITE_REDIRECT_URI ='http://localhost:5173/member/kakao'
VITE_API_HOST=http://localhost:8080
18) kakao.ts 수정
const rest_api_key = import.meta.env.VITE_REST_API_KEY;
const redirect_uri = import.meta.env.VITE_REST_REDIRECT_URI;
const host = `${import.meta.env.VITE_API_HOST}/api/v1/member/kakao`
19) mainrouter.tsx
import {createBrowserRouter} from "react-router-dom";
import {lazy, Suspense} from "react";
const MainPage = lazy(() => import("../pages/MainPage"))
const AboutPage = lazy(() => import("../pages/AboutPage"))
const LoginPage = lazy(() => import("../pages/member/LoginPage"))
const KakaoRedirect = lazy(() => import("../pages/member/KakaoRedirectPage"))
export const Loading = <div>Loading...</div>
const KakaoRedirect=lazy(()=> import("../pages/member/KakaoRedirectPage"))
const mainRouter = createBrowserRouter([
{
path: "/",
element: <Suspense fallback={Loading}><MainPage/></Suspense> ,
},
{
path: "/about",
element: <Suspense fallback={Loading}><AboutPage/></Suspense>
},
{
path: "/member/login",
element: <Suspense fallback={Loading}><LoginPage/></Suspense>
},
{
path: "/member/kakao",
element: <Suspense fallback={Loading}><KakaoRedirect></KakaoRedirect></Suspense>
},
{
path: ""
}
])
export default mainRouter- 수정해야됨 아직 안됨.'
20) AboutPage
- 일단 로컬에서 설정이 먹는지 확인
import SampleMenu from "../components/menu/SampleMenu.tsx";
function AboutPage() {
console.log("--------------------------------------------")
console.log(import.meta.env.VITE_API_HOST)
return (
<div>
<SampleMenu></SampleMenu>
<h1>About Page</h1>
</div>
);
}
export default AboutPage;
21) npm run dev 로컬에서 실행가능한지 확인
- 도커 컨테이너 끄고
- 개발자모드에서 ctrl F5
> localhost:8080뜨는거 확인
22) 카카오 연동했는데 설정되었는지 확인
> 카카오 로그인 ( locahost:517x)
> Kakao Login Redirect
키값
>> 오류가 콘솔에 오류가 뜬다.
23-1 잘못된 경우) commit - push
env파일까지 같이올린다.
> 커밋할때 체크하면 같이 올라간다.
>> 잘못된 경우다. > 이건 보안다 뚫리고 큰일난거임
>>> watchTower를 해놨다.
>>>> rk container 실행 (docker)
>>>>> localhost:5173/about > 치고 들어가면 좀 이상하다.
>>>>>> Docker에서 실행하고 있는데 지금보면 정상적이다.
>>>>>>> 도커에도 보면 2초전에 새로고침이된것을 볼 수 있다.
>>>>>>>>다시 새로고침 = 정상적으로 작동됨
>>>>>>>>> 근데 우리는 이렇게 빌드하지않을것이다.
>>>>>>>>>> 깃헙에서 env파일 삭제
>>>>>>>>>>> 아무거나 수정해서 파일 다시 커밋푸시
>>>>>>>>>>>> 프로젝트에 삭제했는데 .env파일이 남아있다. > 남아있으면 안됨
>>>>>>>>>>>>> 지우고 나서 커밋을 안해서 사실 남아있었음
>>>>>>>>>>>>>> 무튼 .env 지워야한다.
>>>>>>>>>>>>>>> env파일이 없을뿐이지 build는 된다. Dockerhub에도 올라갈것이다.
>>>>>>>>>>>>>>>> watchTower가 새로 가져와서 실행을 함 > 다만, undefined이다.
>>>>>>>>>>>>>>>>> rk_container 삭제 , 이미지 삭제 > 도커데스크탑에 쌓이기때문에 문제가 된다. 그래서 삭제
>>>>>>>>>>>>>>>>>> 다시 docker run --name ........
>>>>>>>>>>>>>>>>>>> About페이지 호출 > 나오면 안되는데 나온다고함
>>>>>>>>>>>>>>>>>>>> .env파일이 없기때문에 나오면 안됨 원래는 ( 제대로 반영이 안된듯함 )
>>>>>>>>>>>>>>>>>>>>> 원래 undefied가 떠야 정상
>>>>>>>>>>>>>>>>>>>>>>안됐던 이유 : 로컬이 돌아갔다.
문제발생시 해결방법
- 일단 코드 가지고 있고
steps:
# 1. 코드 체크아웃
- name: Check out code
uses: actions/checkout@v4
- name: Create .env file
run: |
echo "VITE_APP_API_HOST=${{ secrets.VITE_APP_API_HOST }}" > .env
echo "VITE_APP_REDIRECT_URI=${{ secrets.VITE_APP_REDIRECT_URI }}" >> .env
- name: Set up Node.js
uses: actions/setup-node@v4
with:
node-version: '20' # 원하는 Node.js 버전을 선택하세요- 가장 안전한 해결책 : 우리가 환경값으로 잡는것을 깃헙의 시크릿값으로 잡는다.( github repository에 시크릿값으로 잡는다)
- workflow에 yml파일을 실행하면 env파일이 없기때문에 지금 이 코드가 뭘하는 코드냐면 Create env파일
> 깃헙에 있는 코드를 가져다가 env를 만들어버린다.
>> 만든 후 빌드를 시킨다.
>>> 그럼 local에서는 원래 env를 쓰면되고 근데 github에 올라갓으면 env없을거고
>>>> 동적으로 env파일을 생성해서 사용
>>>>> env파일을 가지고 있으면 aws나 어디든 올려도괜찮음
23)
2. 카카오 API
'Util' 카테고리의 다른 글
| [Firebase} FCM (0) | 2024.11.07 |
|---|