2024. 8. 12. 15:36ㆍVue
JS -> 보조 -> HTML5(주인공) -> JavaScript => ERP(신입 안뽑고 경력 뽑는데 SAP이라는 제품 : ABAP을 쓴다.
ABAP = SAP을 위해 만들어진 언어
Oracle = ERP -> 대한항공에 적용 ( 가장먼저 )
자바스크립트 : 특정 어플리케이션(프로그램)을 위해 만들어진 언어
>
보통사람들 => 웹에서 브라우저
노드 js = 크롬의 엔진을 뜯어낸것
브라우저의 자바스크립트 해석기인 엔진을 뜯어낸것 ->V8 (엔진이름)
브라우저마다 자바스크립트 엔진이 다르다.
서버사이드에 어플리케이션으로 적용할 수 있게 해준다.
python -> 특정프로그램을 위해서
자바스크립트가 처음나왔을때는 허접했지만 현재는 발전하고있다. (가장 큰계기 = HTML5, node.js) 이 두개가 자바스크립트를 황태자로 만들어 버렸다.
- 자바스크립트를 공부하는 방법은 여러가지가 있다.
1. 초급자
2. 웹디자인
3. 서버사이드 개발자
- 서버사이드
1. 2000's = 이벤트중심
2. 2010's = ajax
3. 2020's = FrameWorkd/ Library / Vue, React
npm create vite@latest
- JS엔진 -> 빌드도구 webPack -> 컴파일 <- Babel (jar파일 하나씩 다 담았다고 보면된다.)
-JS 프로젝트가 다 똑같은데 누구는 되고 누구는 안되고 하는 이유?
<script src="/sample.js"></script>
<script src="/sample.js">
- <script>를 열고 닫는게 뭐가 다르니?
> HTML5에서는 실행이 안된다.
>>안되는 이유 : 브레이스에 따라서 의미가 완전히 달라진다. {}
export default function doA()
{
console.log("doA");
}
console.log("sample.js loaded")
- export= 외부에서 호출할 수 있게 노출
- sample.js를 import하면 doA전체가 호출된다.
ex) index.html = import aaa from '/sample.js'
- aaa자리는 바꿀 수 있다.
- aaa()
- 이번에는 export만 해서 초기화
export function doA()
{
console.log("doA");
}- 누군가 sample.js를 import한다면? ( default가 없는 경우 )
- default가 없다는것은 내가 찾아서 써야 한다는것
- doA가 있는지 index.html에서 찾아서 써야한다.
- 그럼 어떻게? (브레이스 중요하다)
import {doA} from './sample.js';
- 모든 함수는 결국 변수이다.
> default가 없다는 이야기는 여러개중 하나라는 말
- Js의 만병통치약 = console.log
[ import ]
- export한 것 중에 골라서 쓰는 거라고 생각하면된다.
> 변수, 함수 모두 가능
[ export ]
- export하면 내보낼 수 있다.
- 원하는 곳으로 보냈다.
- 자바스크립트는 느슨한 변수 타입이다.
1. 원시타입
2. 참조타입
- 자바스크립트가 이상해 보이는 이유 :
- 자바스크립트는 인터프리터 언어이다
- readtwice 자바스크립트는 2번 읽는다
- 1st Statement : 문을 읽는다.
- 2nd expression : 식을 읽는다
- 브라우저는 대부분 싱글 쓰레드이다.
단점 : 느리다, 그것을 처리하는 단위 = tag
- 태그안에 있는 내용물을 잘라가서 읽어본다.
- 변수는 다 포함할 수 있다.
- <script>태그를 여러개 만들어서 쓰는것은 좋지않다.
>이유 : 자바스크립트에 태그가 있다 > 브라우저가 읽다가 정전이된다 ( 자바스크립트 엔진이 처리할 떄 까지 ) 처리하고 또 script태그를 만난다 그럼 또 처리할 때 까지 정전
>> script src="sample.js" > 이렇게 뺴는것을 추천한다 브라우저가 캐싱을 해놓는다.
- 자바스크립트가 2번읽으면서 생기는 현상
- 1번째 문을 읽고 2번째가 식을 처리한다.
> 호이스팅
<script>
console.log(doA)
console.log(doB)
function doA()
{
console.log('doA');
}
function doB()
{
console.log('doB');
}
</script>- 자바스크립트엔진의 입장에서는 오류가 안난다.
- 모든 함수는 변수이다.

- 결과물은 위와같이 나온다.
- 호이스팅 현상( 밑에다 만들어 줬는데 마치 윗쪽에서 선언된 것 처럼 보여주는것 )
- 개발자들은 '호이스팅패턴'이라고 한다.
> 윗쪽에 필요한것 선언하고 밑에쪽에서 사용할 때 밑에서 사용하는것이 결과적으로 눈에서 보는것과 같이 동작을 하게되니까 호이스팅 패턴이라고 한다.이렇게 코딩을 하라고 한다.
console.log(doA())
console.log(doB())- ()를 쳐주면 내용물을 실행한다.
- 결과물

< undefined>
- null, not defined와는 다르다.
- JS만능 해결사
> null, void, 값이 없음
- 자바스크립트에만 있는 독특한 타입
- "정의 되지 않은"
- 왜 undefined가 나왔을까?
> 모든 함수는 x에대한 y값이 있어야 하는데 이게 없을떄는 대비해서 나온 Java의 타입 = void
>>void는 타입이긴 하지만 타입으로 불리지 못한다.(메모리 공간을 차지하지 못한다)
>>>그래서 변수로 선언할 수도 없다.
>>>> Java에서 타입이 나온다는것은 새로 만들어진다는 것
- 자바스크립트는 리턴타입이 없지만 동작할때 변수가 하나 만들어지긴한다.
> return에 뭔가를 한 적은 없다 > 변수를 만들기는 했으니 이 변수의 값이 할당이 된적이 없다.
>> * null은 값이다.
>>>즉 1번째는 변수할당을하고 2번째에 값을 할당 해준다.
>>>>변수는 만들어졌는데 값이 assign이 안된것 = undefined
< not defined >
- 변수 자체가 정의가 안되있는것
< null >
- null은 값이다.
- 함수란 원래 무조건 return값이 있는 것이다.
- 그런데 console.log(doA()) > 동작을 하면서 이름없는 return을 하는것
- 이 변수는 값을 assign한적이 없다. > 변수는 만들어지지만 이것은 함수니까 이변수가 만들어지긴했지만 값이 assign된적은 없다. > doA의 실행결과 = undefined가 되는것이다.
[ var ]
- 과거에는 사용했지만 헷갈려서 사용하지 않는다
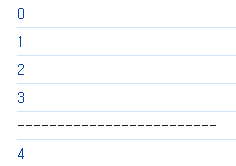
for(var i = 0; i <4 ; i++) {
console.log(i)
}
console.log("-------------------------")
console.log(i)
- 이런 문제가 생김
[let, const]
- 두가지만 사용한다.
- 눈에 보이는 대로 변수의 범위등이 결정된다.
> 함수에 의해 결정된다.
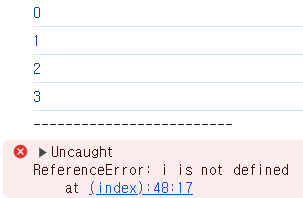
for(let i = 0; i <4 ; i++) {
console.log(i)
}
console.log("-------------------------")
console.log(i)
- var : 더이상 사용하지 말자
- let/const - 눈에 보이는 범위가 실제 메모리상에서도 일치
if(i)
{
console.log(log("i is true"));
}- 이렇게도 사용한다.
const num = 10;
if(num === 10)
{
console.log(log("i is 10"));
}- 자바 스크립트가 권장하는 연산자
- 기본적으로는 ===를 사용한다.
1. === : 타입까지 다 따진다.
2. == : 값만 따진다.
- 문자를 숫자, 숫자를 문자로 변환 하는기능
1. Number() - 진수지정 불가능
2. ParseInt - 진수 지정가능
- 차이점
Number = 숫자가 아닌문자가 포함되어있으면 'NaN'을 반환한다.
parseInt는 숫자가 아닌 문자로 시작되면 멈춘다.
> NaN타입인지 확인해야한다.
>>Nan타입확인 방법 :isNaN(), Object.is() 등등
>>>입력값(숫자)처리할 때 숫자로 제대로 변환되는지를 확인해줘야 한다.
[자바 스크립트 배열]
const arr = [1,2,3,5] 대괄호
[ 백틱 문자 템플릿 ]
- 자바스크립트는 배열만 잘써도 잘할 수 있다.
- 백틱 : (숫자 1 옆에 있는 `)
for (let i = 0; i < arr.length; i++) {
//과거에는 이렇게 했음
//str += '<li>' + arr[i] + '</li>'
str += `<li>${arr[i] * 10}</li>`
}
[객체 리터럴]
- 자바는 동일한 타입의 데이터를 묵지 못한다. 하지만, JS는 타입이 느슨하여 내가 원하는애들의 형태를 '키'와 '값'으로 묶을 수 있다.
- { } 와 '키'와 '값'으로 처리
- 클래스 없이 자유로운 데이터와 함수 표현
-
[템플릿 리터럴 문법]
- HTML 태그에 template 문법이 있다. > vue에서 볼거다
[배열]
- push() / pop()
- splice(), slice(), join()
- for of 배열
- 자바의 경우 배열의 크기는 고정이지만 JS는 크기가 고정되지 않는다.
> 데이터를 막 넣을 수 있다.
- 배열이지만 여러 여러 자료구조 대용으로 사용한다.
const products = [
{pno: 1, pname: '아메리카노', price: 1000},
{pno: 2, pname: '라떼', price: 2000},
{pno: 3, pname: '카푸치노', price: 4000},
{pno: 4, pname: '에스프레소', price: 3000},
{pno: 5, pname: '아이스', price: 5000},
]
//forof
for (const product of products) {
console.log(product.pno, product.pname, product.price)
}
console.log("------------------------------------")
//쪼개줬다
for (const {pno, pname, price} of products) {
{
console.log(pno, pname, price)
}
}
- 이런식으로 배열을 만들 수 있다.
- 1,2번 방법중 어떤것을 쓸것인지 생각을 하고 가야한다.
1. <c:forEach> </c:forEach> -> HTML결과물 -> JS -> 처리 : 이벤트 방식 ( Jquery, JSP )
2. JS데이터 -> HTML로 출력, 처리 : react, Vue.js에서 쓰는 방식
- 두가지들 접근방식이 다르기때문에 다르게 코딩을 해야 한다.
[배열과 화살표 함수]
- 화살표 함수란?
- 왜 화살표 함수라는것을 만들어서 쓰는가?
> 중괄호, 소괄호 생략 가능
> 로직의 일부를 파라미터처럼 보낼 수 있다면?
>>짜집기를 할 수 있다면? if, else가 없는 코드를 마음껏 만들어 낼 수 있다.
>>>코드의 일부분을 동적으로 처리할 수 있다면 상당히 유연한 코드를 만들 수 있다.
>>>>그게 바로람다이다.
>>>>>JS에서 화살표 함수로 쓴다.
- 니가 원하는순간에 로직을 넣어줄 수 있는 마법
- 람다는 빈칸채우기용
<map>
- 배열의 맨끝까지 돈다 ( 어떻게 할건지 로직을 써서 넣을 수 있다 )
> 람다를 사용하면 어디든지 넣을 수 있다.
products.map(a => console.log(a))
// 변수명 a
// 돌면서 console.log(a)를 찍을거야
<배열처리>
const result = products.filter(a => a.price >=3000)이렇게 처리하는 경우가 많다.
1) filter -> 주어진 함수 내에서 필터를 쓴다.
- return 이 없다
- 아래 두식은 같은 식이다.
const result = products.filter(a => a.price >=3000)
console.log(result)
function findProduct(p)
{
if(p.price>= 3000)
return true;
return false
}- 자바스크립트의 함수는 파라미터의 갯수가 맞지 않아도 호출된다.
[JS에서 기억해야 할 두가지]
1. 함수도 변수다
2. 변수의 범위는 함수에 의해서 결정된다. (let 과 const가 나오기 전까지)
> 이걸 통해서 함수안에 함수를 또 만든다. ( 변수를 선언하듯이 )
>> 왜 함수를 분리하지 않고 함수안에 변수를 또 만들까?
function outer()
{
let current = 10
function inner()
{
console.log(current)
}
}
- 이렇게 하면 어떤 문제가 있어서 함수안에 넣은걸까?
let current = 10
function inner()
{
console.log(current)
}
function outer()
{
}> current가 전역 변수 이다
개발하는입장에서 이 변수의 값이 한곳에서 밖에 사용할 수 없기 때문이다. (static변수, singleton)
내가 원하는곳에서 원하는만큼 처리할 수 없다.
<클로저>
- 함수가 있고 그안에 선언한 변수 = 지역변수
> 살아있는 범위가 함수가 살이있는 범위동안 살아있다가 죽는것
- npm run build
> dist폴더가 생성됨 = 최종 결과물
[실습]
원하는 디자인 결정
VIte 프로젝트 생성 적용
npm run build
Github 업로드
Github pages에서 dist폴더를 githubpage를 지정
> github의 페이지스 경로가 하나 뜬다.
경로로 들어가서 보면 html로 웹서비스가 된다.
'Vue' 카테고리의 다른 글
| [6] JS - Vue (0) | 2024.08.21 |
|---|---|
| [5] JS - Vue3 (2) (0) | 2024.08.20 |
| [4] JavaScript (0) | 2024.08.19 |
| [3] JavaScript (0) | 2024.08.14 |
| [2] JavaScript (0) | 2024.08.13 |