2024. 8. 12. 09:02ㆍJAVA
[HTML의 역사]
- 최초의 브라우저 : 모자이크
- 데이터를 조회하는 용도로 사용
- 멀티쓰레드 동시성 이런것이 없었다.
- 브라우저마다 처리하는 방식이 다르다.
- 표준이라고 잡아놓은것이 HTML이라고 잡아놓은것
- 과거의 웹페이지 = HTML을가져다가 보여주는느낌이지만 이제는 컴파일을 한다.
- gradle/maven 빌드- webpack 이라는 빌드 도구를 이용함
- 이제는 자바스크립트도 컴파일해야되는 상황이다라고 보면됨.
- 브라우저마다 지원하는 자바스크립트를 지원하는 버전이 다르다.
- bable -> 버전이 자바스크립트를 맞춰주는것
[Vite를 이용한 웹 어플리케이션 생성]
- 타입스크립트를 할 떄 이용해서 할 수 있다.
- Not your mother's age 어머니시절의 웹은 잊어
- 대기업과 중소기업의 차이 : 대기업 = 개발보다는 하청을 많이 이용한다. -> 다른 대기업으로 갈 수 밖에 없다.
- 1차 하청 : sds, LG cns
- 2차 하청 : 롯데 , 동양
* 개발자로 성장하고싶으면 개발자는 아니다.
네이버 : 퇴사율이 높다.
- 서비스에 대해서 정의할 수 있는 개발자 : 어플리케이션이란?, 서비스란?
[CSS가 2버전 부터 있는 이유]
- word보면 style이 style 시트의 원조이다 ( css의원조 )
- word프로세서 디바이스가 있었는데 office제품들이 나오면서 스타일링이라는것이있었는데 이 것이 CSS이다.
- 문제점 : web의 처참함
- div위주로 레이아웃을 쓰게되고 style이 보편화되면서 MVC형태가 자리잡으며 css2는 살아남게 된다.
- html5 가되면서 css3가 된다. > css3은 webgl을 돌리다 보니 다른세상이 되었다.
- 서버쪽은 Rust

- 문자열 HTTP (HTML) link
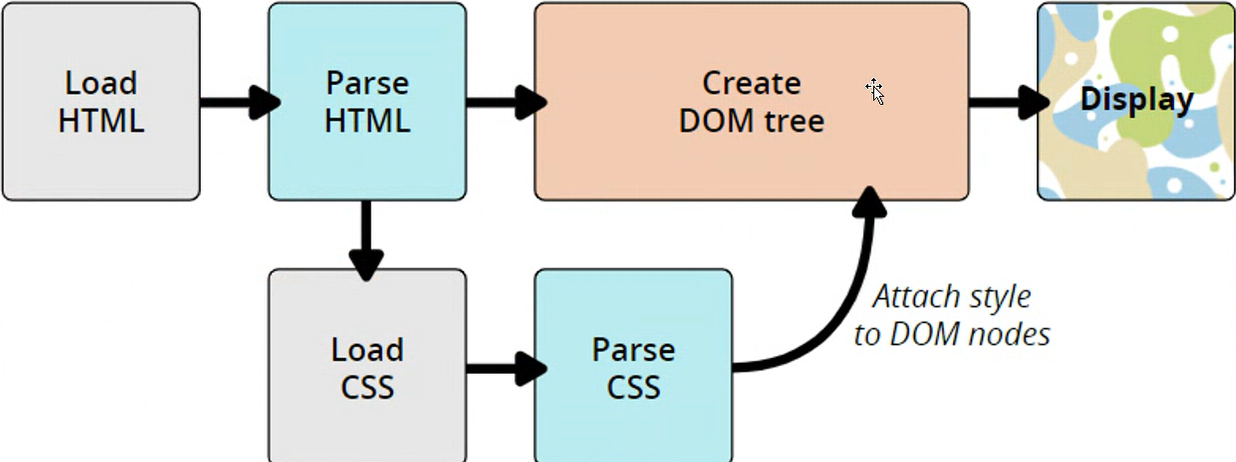
- 브라우저입장 = HTML = 모델(데이터) -> 문서 Document라고한다. -> 문서를 트리형태로 구성한다.
- css는 엔진이 다른데 결국엔 viewer의 역할 -> 렌더트리를 구성한다. (화면에 어떻게 보여줘야 할지 결정해야 하니까)
차이점
| DOM 트리 | 렌더트리 |
| <ul><li> - 메모리 구조상에 하나씩 만들어진다. 1:1의 관계 html의 태그 1개 = 오브젝트 1개 <ul> -> 자바로 따지자면 ul클래스가 한개 있는거다 클래스에서 인스턴스 하나 찍어낸 애가 <ul>이다. 즉, 태그 하나를 적어주면 메모리상에 오브젝트 하나가 만들어진다. |
어떤애는 보여지고 어떤애는 안보여지고 같은 형태가 된다. <ul>을 두개를 만들어놨는데 화면에 1개가 나왔다? > 렌더트리에서 그럼 안보여주는애는 만들지 않는다. 1:1의 관계가 성립하지 않는다. 문제점 : 구조가 변경이 되면 매번 새로 처리를 해줘야하는 상황이 생김 -> Rerendering 이라고 한다. 이것을 하기위해 2가지가 일어난다. reflower, repaint( 리플로어, 리페인트 ) GPU와 연결이 된다. 브라우저마다 css를 처리하는 방법이 달라지기 때문에 어떤일이 생기냐 >  moz = 모질라 |
| cascade Style Sheert 작은 폭포 ( 흘러내려간다 ) 상속방식이 아닌 조합방식 ( composition ) |
- JavaScript = 컨트롤러 역할
- 웹페이지 하나는 mvc구조로 이루어진다.
- HTML 문서에는 #id라는 것을 하는데 해당 문서에 하나만 적용할 수 있다 ( 하나만 나와야 함 )
- .class = 중첩이 가능함
- tag = 여러개가 가능함
- attribute selector - j.query는 사라지는 중
> a[title]
- 가능하면 id를 쓰지마라 : 한 문서에 하나밖에 사용하지 못함
- 가능하면 클래스
- border는 좀 위험하다 크기가 변경되기 때문에 > 넓이가 바뀜 > 백그라운드 컬러를 쓰는게 안전하다.
- css는 바깥부터 작업을 한다 cascade이기 때문에.

- 여러개의 클래스를 중첩으로 적용 가능
.inner
{
background-color: antiquewhite;
}
.sub
{
padding: 3em;
}
</style>
<div class="outer">
<div class="inner sub">
Inner
</div>
</div>- css의 클래스들을 분리해보면 토글처럼 붙였다 띄었다 할 수 있음
- class의 장점은 조합이 가능하다.
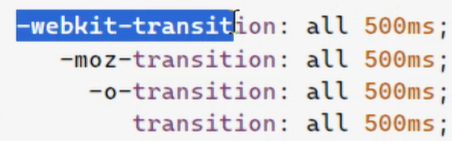
- duration도 줄 수 있다
- hover = 마우스 올리면 화면 변화
- 아래와 같이 div에 넣을 수도 있다.
div{
border: 1px solid black;
}
- CSS잡을 때 제일먼저 하는작업( 이렇게 잘안쓰긴한데 참고 )
*
{
margin: 0;
padding: 0;
}
<Attribute select>
- input tag는 클래스를 안먹이는 경우가 많다.
- title이라는 것에만 먹이고 싶다면?
input[name='title']
{
padding: 1em;
}
[Less, Sass]
- Vite같은 프로그램을 만들어 놔야 사용가능하다.
<Less>
@main-color: #4CAF50;
#header {
color: @main-color;
}
#footer {
color: @main-color;
}
<Sass>
- css와 호환되며 더 많은 기능을 제공한다.
[psudo-classes]
- 의사 클래스
- : first-child
- :hover
- combination?(확실하지 않음)
하위애들을 셀렉트 할떄 씀
[CSS역할]
[Box model]
- border를 포함한 크기를 전체사이즈로 잡는 방식
- margin : 바깥
- padding : 안쪽
[Flexbox]
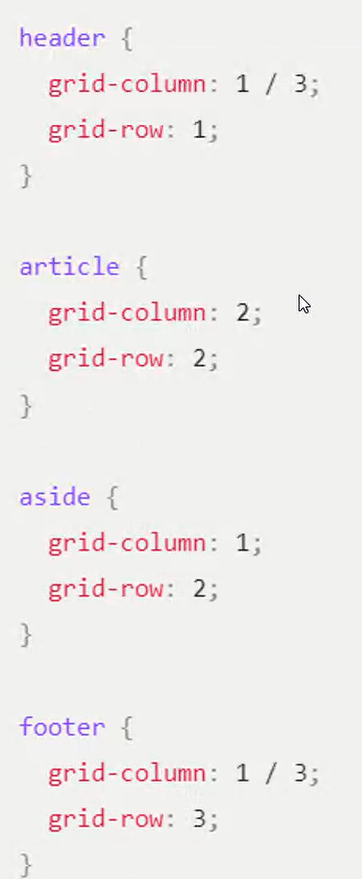
[Grid]
- 좋아보이지만 많이 사용되지 않는다.
- pregment라는 단어를 쓴다.
- 템플릿을 하나만들고 프레그먼트를 쓴만큼 사이즈를 정한다.
- grid-template-columns: 2fr fr 1fr 총 4fr
- repeat : 똑같은애 반복
- minmax(200px, 1fr));
- 잘안씀


- 격자라는것을 생각하면 된다.
- MS에 좋은 예시 있음
[반응형 쿼리]
- Media Query
- 폭이 얼마가 되면 이렇게 하고 얼마가 안넘으면 이렇게되고 지정해주느것
- 반응형 웹을 만드는 기초
- 우리나라에서 잘 만든사이트 = 현대
- 모바일에 대응하는 방식 중 하나
[모바일 반응]
1. m.naver.com (모바일용 사이트를 만든다)
2. 반응형 설계
- 1번이 전체로 보면 많다.
- 왜 2번으로 하지 않았을까? > 복잡해서 -> 다국어사이트에서 특히 문제
- 과거에 전통적으로 해왔던 방식이 1번이였기 때문에 많았던것이다.
- 2번을 할려면 처음부터 염두해두고 설계를 해야한다. 계산도 복잡하다.
> 간단하게 해결할 방법 : boot strap
https://getbootstrap.com/docs/5.3/layout/grid/#example
- 부트스트랩의 그리드는 일단 12등분이다.
- sm, lg, md 세가지를 기억해라 ( 옷사이즈와 같음 )
- col-column-md-6 > 중간크기의 화면에서는 절반 크기야
- containor :
- row : 1칸, 1줄이라고 생각하면된다.
- col = 컬럼을 이야기 한다.
- sm, md, lg 그다음 사이즈가 나온다.
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>- 12등분한다는것이 중요함
<div class="col-sm-3 col-md-4 col-lg-6">D4</div>- 각화면 크기에 대한 반응
- 앞에 / 가 없는 애들은 상대경로
<link href="css/styles.css" rel="stylesheet" />
- 부트스트랩에서 접히는 부분
- navbar-expand
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
[ 웹사이트 크롤링 ]
naver webtoon - Jsoup을 사용할것이다.
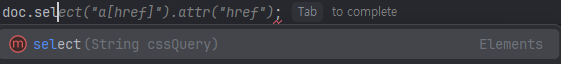
- 목적 : CSS Selector
- Jsoup을 사용할거다 > python에서 시작됨 (beautiful soup)
> HTML parser
>> document로 가져온다
>>> 문서 데이터를 찾아가는것 = query

- elements라고 나온다.
- 브라우저의 정보중 userAgent : 내가 어떤 브라우저에요 라는 정보
- 저 헤더 정보를 같이 추가해서 보내준다면 browser인지 java program인지 알 수가 없게 된다.

[ selenium ]
- maven
- 웹드라이버가 필요하다
WebDriver driver = new ChromeDriver();
- 쇼핑몰 같은 페이지에 로그인창 띄우고 아이디 패스워드 입력해서 버튼 누르는거까지 다 할 수 있다.
- 원래는 소프트웨어 테스트용으로 사용하는 것이다.
롯데시네마 > 페이지를 열어놓는다. > 데이터를 가져온다 > 채워넣는다
[자바 Annotation]
- 왜 필요할까?
> ex) DB 테이블을 만들때 보면 create table 하고 column을 준다.
>>title varchar(100) not null
>>>Java로 바꾸면
class EMP
{
String = title;
}
>>>>정보와 정보를 변환을 하는것을 Mapping이라고 한다.(바인딩 이라고도 하는데 약간 다름)
>>>>> 항상 정보가 불일치 하는경우가 생긴다.
>>>>>>ex) not null이라는 정보를 Java에서는 표시할 수가 없다.
>>>>>>>web.xml을 이용했다 ( 이런정보들을 처리할 때)
>>>>>>> 설정하고싶은 추가 정보가 있는 것이다.
JVM -> scala-> public 이라는것을 myPublic으로 처리할 수 있다.
- return이 없다.
Anotation - A nota(악보, 뭔가를 쓰다)
> 추가적인 정보를 설정해준다.
>> python에서 봤을 수도 있다 ( decorator 라고 한다 )
- interface의 치명적인 약점
> class에서 밖에 쓸 수 없다.
ex) interface BGM 이라는 인터페이스를 하나 만들어
interface BGM
{
PlaySong();
}class 여주 implements BGM()
{
override playSong():
}- 지금 까지 이렇게 만들어왔다.
> 근데 여주가 매번 우는 애는 아니다. 즉, 상황에 따른 여러가지 음악을 쓰고싶다.
>> 그런데 자바에서는 인터페이스로 연기를 할 때는 이 BGM이 나오게 해줘 (이렇게 코드를 짜왔다)
>>>자바에서는 타입이라는것을 종속적으로 사용해왔다.
>>>>그 정보를 쓰는데 가장 유용한 정보가 인터페이스라고 한다.
>>>>>사상적으로는 스몰토크라는것을 따라간다.
>>>>>>자바의 꽃은 인터페이스였다 > 헌데 인터페이스를 'Bye'하게 만드는것 = 어노테이션
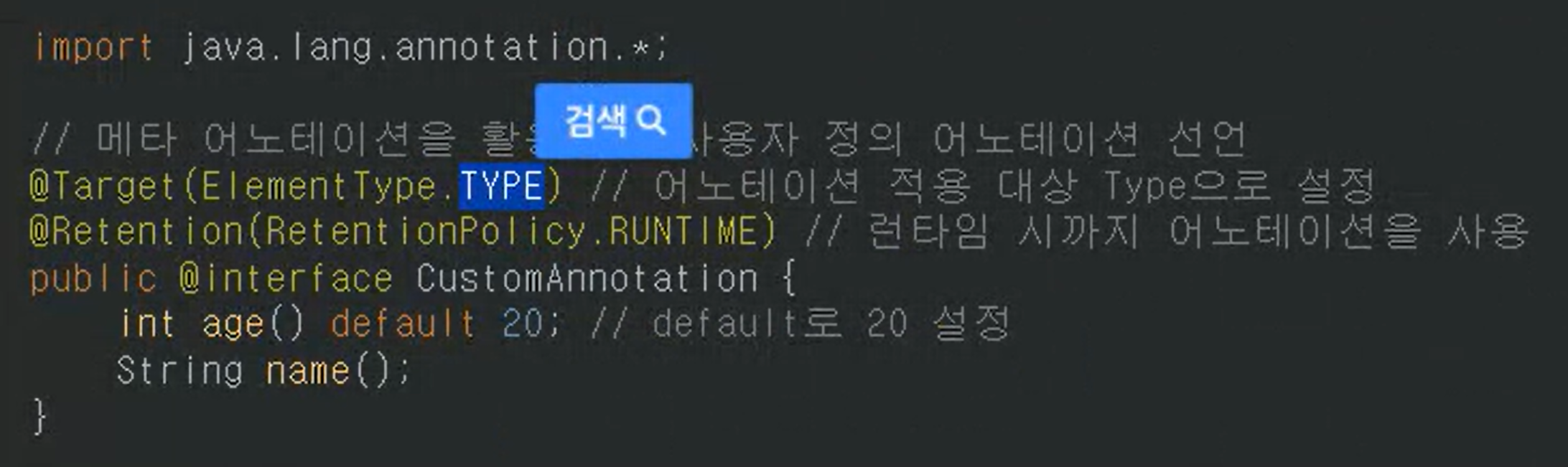
- 어노테이션은 만들때 인터페이스처럼 똑같이 선언을 한다.

- 내가 원하는 곳에 마음대로 심을 수 있게 바뀜
@BGM(song="Spring")
public class Person {
@BGM(song="We are the champion")
public void go()
{
System.out.println("go");
}
@BGM(song="Remember me")
public void back()
{
System.out.println("back");
}
}
- 동적처리
- RTT
- 자바의 어노테이션이 무서운점은 리플렉션한다.
- 리플렉션은 거울이다. 주어와 목적어가 반대로 뒤집어진다.
- 리플렉션을 활용하는 방식에서는 어노테이션을 쓸수잇다.
//리플렉션은 거울이다. 주어와 목적어가 반대로 뒤집어진다.
예시)
public class PersonPlay {
//bad code
public static void main(String[] args) throws Exception {
Person person = new Person();
//person.go();
//person.back();
//리플렉션은 거울이다. 주어와 목적어가 반대로 뒤집어진다.
Class clz = person.getClass();
Method method = clz.getDeclaredMethod("go", null);
BGM bgm = method.getAnnotation(BGM.class);
if (bgm != null) {
String song = bgm.song();
System.out.println(song);
}
//주어 파라미터
method.invoke(person, null);
}
}@Target({ ElementType.TYPE, ElementType.METHOD})
@Retention(RetentionPolicy.RUNTIME)
public @interface BGM {
String song();
}
@BGM(song="Spring")
public class Person {
@BGM(song="We are the champion")
public void go()
{
System.out.println("go");
}
@BGM(song="Remember me")
public void back()
{
System.out.println("back");
}
}
[@Cleanup]
- 끝나면 자동으로 close를 시켜주는것과 비슷한 동작 방식
- 자바는 런타임에 객체를 만들 수 있고 메모리상에 클래스를 찾을수있고 메소드를 찾을 수 있다.
[@Entity]
- 테이블을 만든다.
- @id = pk

- 오토 인크리즈먼트만들고 싶다면 위코드

- 이미지를 여러개 올리고싶다면 위코드
[CSS Layout]
[CSS 선택자]
[CSS 속성 활용/ 레이아웃 Flex, Grid]
[CSS3의 변화]
'JAVA' 카테고리의 다른 글
| [6] JPA RefreshToken (0) | 2024.10.17 |
|---|---|
| [4] Spring (0) | 2024.09.02 |
| [27] Java (0) | 2024.08.08 |
| [미니프로젝트] (0) | 2024.08.05 |