2024. 8. 8. 16:00ㆍJavaScript
[ Web ]
- History > 검색 > 국방부 > 인터넷 (Web그물) -> 자본주의
- 퍼스널 컴퓨터 = PC
- PC의 가장 초기모델 = 잡스가 만듬
- Not your mother's age! = HTML에 대해서 생각하는 수준 : 90년대~2000년대 웹을 생각한다 보통
> HTML은 화면만드는 용도다 이렇게 생각한다. >> HTML = 홈페이지 그 이상도 그 이하도 아니다.
>> 2000년대 후반부터는 완전히 달라진다 > 전자상거래 -> 데이터를 처리해서 결과를 보여준다.
>>>서버 사이드 프로그래밍을 했다. > HTML홈페이지 -> 정보화시대 -> 포털사이트 - > 수집/분석 -> bot(봇)이 등장
>>>> 이걸로 성공한 기업이 바로 구글이다.
>>>>> 구글은 어떤회사인가? 구글은 독점을 피하기 위해서 '검색'이라는 단어는 비즈니스에서 포함시키지 않는다.
>>>>>>2000년대가 넘어가면 HTML을 정보로 보기 시작한다.
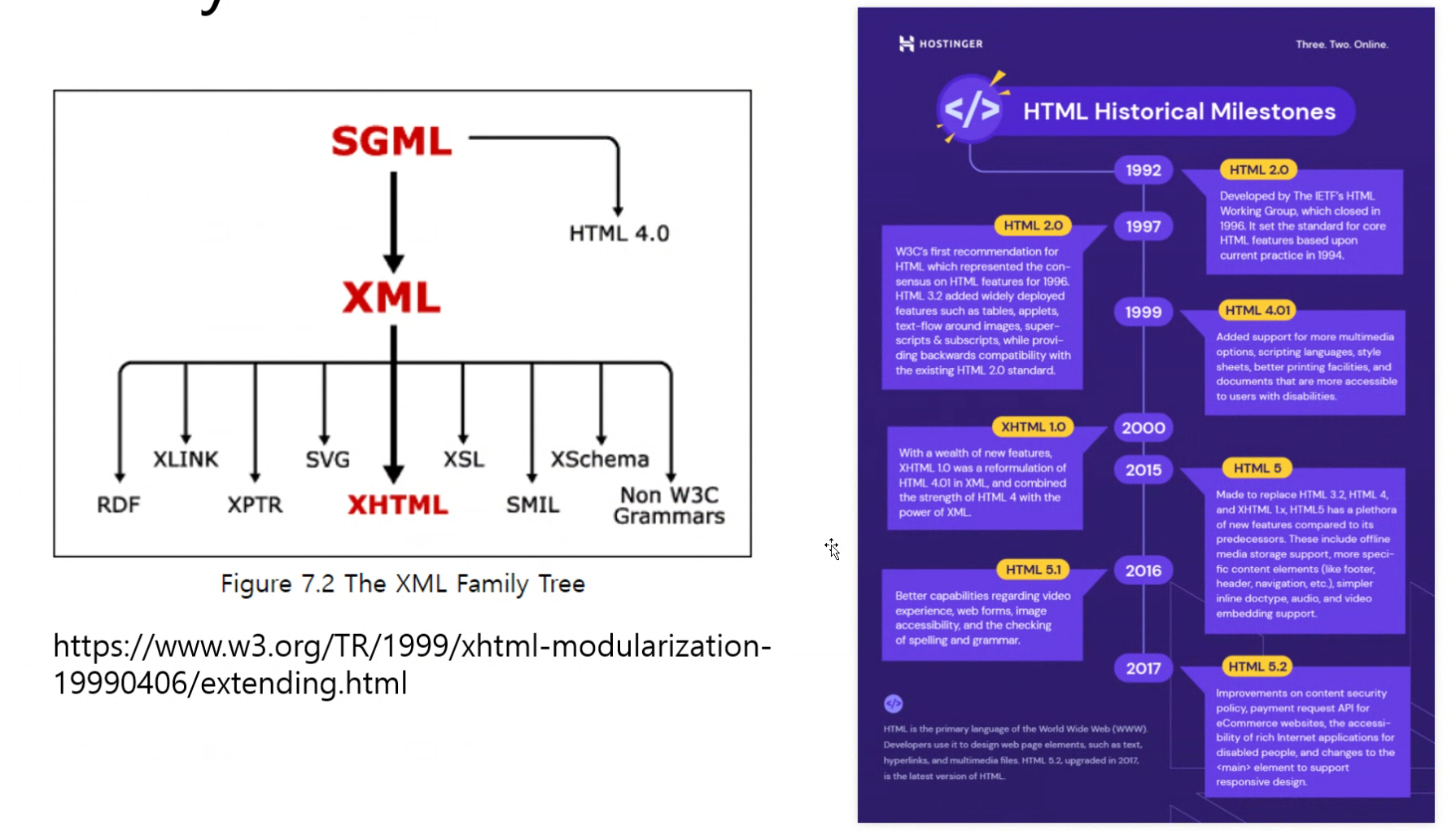
>>>>>>>HTML4.0 = 다양한 멀티미디어 옵션,스크립트 언어, 스타일 시트가 들어가기 시작한다. > 조금씩 규격을 맞춰감

- XHTML : 전자문서 할 때 사용 (기업들 간의 거래)
- 2000's 초반 : 획기적인 구글지도가 나왔다. ( 브라우저에서 화면이 지워지지않고 이동을 하게 된다 )
> 구글이 만든 지도를 가져다가 개인들이 이용을 하기 시작 > 부동산 업자들이 이용 > 구글 홈페이지에 있는것을 가져다가 웹페이지에 끼워넣기 시작함
>>Web 2.0에서 부터는 참여/공유의 시대가 온다 ( 맛집, 놀거리 등등 ) -> 자바 스크립트라는 것이 등
>>> 브라우저 처리 > 화면의 HTML을 처리
HTML -> XHTML -> DHTML (Dynamic HTML - 동적으로 화면을 처리하는 방식이 생겨나기 시작함)
- HTML 5 : 2010's, 모바일시대 > HTML5 = 플랫폼을 지향 > 내가 플랫폼으로 가기 위한 노력
> 플랫폼이란? 대부분 외부에서 인정을 해야 플랫폼이다. 그게아니면 비즈니스적인 모델에서 '서비스'라고 하는것이 맞다.
ex) Java = 플랫폼이라고 하는데 Java를 실행하려면 JDK가 있어야 하는것과 같은것
-> 따라서 HTML5 = 3개가합쳐진다. HTML5 = HTML + CSS3 + JavaScript
> CSS3 = 이때부터 미친짓을 시작한다. -> WebGL을 시작한다. -> 그래픽은 CSS가 돌린다. CSS3 = GPU를 쓴다.
>> 그러다보니 게임이라던지 이런것을 할 수 있게 된것
>>>인공지능 : CPU, GPU의 차이영상
>>>> 모바일의 치명적인 약점 : 계속 화면이 지워진다. -> 웹과 앱의 차이가 드러나기 시작함 : 제대로 동작을 안한다.
>>>>> 그래서 웹과 앱의 경계선을 무너뜨리고 싶어함
>>>>>>웹앱이 나옴 > single page application같은 기술들이 나옴 -> SPA : vue3, react, angular, svelte(angular인기없음 한국에서)
- React -> Web자체가 WebPage라고 생각하면안되고 Web Application이라고 생각해야 한다.
> Web Application = 이거 자체가 완전하다. 모든 기능이 웹에 있다. (장바구니 = 세션, 쿠키등으로 처리해놨는데 쿠키에서 데이터를 읽어서 서버에 데이터를 일부 가져다 쓴다.
> 서버는 데이터를 나눠서 쓰는방법이 아니고 나는 나고 너는 너야
>>서버 데이터 API
>>>이제 서버는 정말 필요할 떄만 호출을 한다. 나머지는 브라우저에서 처리

XML WSDL - 구성요소가 자바로 되어있따 공부해야한다.
[ 웹의 시대 ]
1. 서버중심의 시대 -> JSTL -> 결과 페이지 만드는것 + DOM 핸들링 + JS이벤트 처리
-> HTML, CSS, JS 가뭔지 가볍게 볼거다 ( Spring frame work 유행하던시기 )
2. DHTML -> 한 화면 내에서의 변화 : JS와 Ajax를 중심으로 공부 ( 서버와의 통신 )
-> JSON + Ajax(서버통신) ( Spring boot 유행)
3. Web Application의시대 -> single page Application ( 한페이지에서 어플리케이션처럼 동작한다 ) = react / vue
-> JS중심 ( MZ세대 ) ( MSA 가 유행하는 시기 )
- 이렇게 3개의 시대를 나눠서 공부하는 것이 일반적이다.
HTML의 뿌리 : 데이터
Markup Language를 사용했다.
Mark down : README.md ->
[node.js]
- 순수한 자바스크립트 : vanilla (Pure하다 는 뜻으로 쓰임)
- ex) 순수한 자바 = Vanilla Java라고 쓰기도 한다.
<npm>
<dist>
결과물 : 밖에서
<meta>
- meta tag에서 가장 중요한 정보 view port
- <head> 태그 안에 들어간다.
- HTML 문서에 대한 기본적인 소개 정보를 전달하는 목적
- <title> 태그 - 검색 제목에 노출
> 그래서 타이틀도 다 따로잡아야 한다.
<meta> 태그
> 구글 검색 가이드 https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ko
>>SEO (Search Engine Optima) 여기서 중요한 것이 메타태그이다 반드시 읽어볼것

- 링크를 넣으면 나오는 카드

- 트위터에 공유를 할 때 가져다 쓰면 이렇게 할거다.
- 메타태그에서 이렇게 설정 해줄거다.
- 요약 카드임을 지정한다.
- 남들에게 어떻게 보여줄 것인지 네이버도 엄청나게 고민을 많이 한다.
- 메타태그에는 2가지 정보를 준다.
1. 브라우저가 문서를 어떻게 처리할 것인지
> viewport 사이즈, 크기 등등 지정해서 쓰게끔 해주는것
2. 문서 자체가 외부에 공유되거나 외부에 노출될 때 어떻게 처리될 것인지 해준다.
<!DOCTYPE>
- 없는 경우 쿼크 모드로 렌더링
> 쿼크 모드는 오래된 웹페이지의 호환성을 유지하기 위해 과거 브라우저의 버그와 비표준동작을 흉내냄
> 레이아웃과 스타일이 표준 모드와 다르게 적용될 수 있으며, 예측 불가능한 결과를 초래할 수 있다.
>> 브라우저가 우후죽순 쏟아지던 세대가 있었다 그시대를 ' browser wars'라고 부른다.
>>> 오페라, 파이어폭스, 사파리 등
- Quirks mode - 오래된 방식을 허용하는 모드 - 옛날에도 이랬잖아 ~ 하면서 넘어가는방식 (올드버전)
> 옛날식으로 표현하는것을 허용하겠다.
- Standard mode - 표준 방식
- 과거 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- 엄격모드(strict)/호환모드 등이 존재
> dtd = 결과적으로 xml로 넘어갈수 밖에 없다
>> Document Type Definition > XML문서의 구조와 허용되는 ㅇㅛ소 및 속성을 정의하는 규칙 집합
>>>이 문서가 어떠한 태그들이 구성되어있고 이거 안과 밖에 어떤 태그들이 나올 수 있는것인지 다 정의해놓은것이 dtd
ex) header > body 순으로 나와야하고 li안에 ul을 넣을 수 있다. 등등 규칙이 정의되어 있다는것
- 이 규약에 맞춰서 HTML문서를 만들어 줬다는 표시
- DOCTYPE : HTML의 문서의 규칙대로 문서들이 구성되었음을 약속합니다.
- DOCTYPE 유무에 따른 차이 : DOCKTYPE이 있다면 제대로 문서를 처리해주세요
없는경우 : 문서를 검증을 하지 않는다.
- 기업간의 거래를 할 때에는 doctype이 꼭 있어야 한다.
<link>
- 원래 의도 : HTML에서의 link태그는 보통 style을 지정하기 위해 많이 썼다.
- <link rel="stylesheet">를 많이 쓴다.
- ex) 웹페이지 결과물을 다 만들어놨는데 이 결과물을 인쇄를 했을때는 모양이 달라져야한다.
> <link rel="stylesheet" href="print.css" media="print">
>> media 옵션은 여러가지가 있다.
>>> screen : 우리가 쓰는 브라우저 창, print : 프린트를 할때는 이방향이 됐으면 좋겠어
>>>>똑같은 컨텐츠이지만 다르게 출력한다.
>>>>> 원래의 media의 용도가 달랏다 > mobile이 있었는데 지금은 없어졌다.
>>>>>>즉, 반응형 웹의 시초
- 자바 스크립트를 쓸 때가 있는데 이것을 쓸 때에는 link를 쓸때가 있는데 보통 script태그를 쓴다.
<script src="script.js" defer></script> -> defer = HTML파싱이 완료된 후 스크립트를 실행한다. 외부 스크립트를 비동기적으로 로드하고 실행할 때 유용하다.
> 스크립트 태그는 두군데 나온다.
>> <head> , 문서 안(body)
>>> 차이점 : 페이지의 로딩 성능, 스크립트 실행 시점에 영향을 미친다.
>>>> <head>태그안에 문서의 파싱하기전에 실행, 초기화 코드(웹페이지가 로드되기전에 실행)
>>>> <body> : 처리되는 과정에서 실행된다.
* 브라우저는 어떻게 동작하는가?
1. 링크 태그와 스크립트 태그의 공통점 : 외부 자원과 연결한다.
2. "브라우저에서 처리될 때 저 데이터가 필요하다!"
> 그런데 브라우저는 문자열을 받는다.
>> 통신하는 부분에서 받는다. > 트리라는 것을 만든다. (메모리상에서) > 파싱 > 파싱하는 과정에서 <script> <link> <style>태그를 만난다. > script, style 를 만나면 브라우저가 처리할 수 없다. > 이 태그를 만나면 자바스크립트, CSS 엔진에게 요청을 한다.
* HTML문서를 파싱하는 엔진 : DOM 엔진
>>>Script태그를 만나서 내용물을 처리하기 전까지 브라우저는 아무것도 하지 않고 이 처리가 끝나야 다른작업을 할 수 있다.
- body태그가 끝나기 전이면 화면에 필요한 애들 구성이 다 끝났을 것이다 그 때 쓰는것이 좋다.
-
- <defer> :
[ HTML5 ]
1. 웹 표준화
2. 다양한 멀티미디어 지원
3. 웹 애플리케이션 강화
4. 퍼포먼스 및 보안 향상
5. 오프라인 웹 애플리케이션 지원
6. 접근성 향상
Header tags with SEO
-> 쓰는 이유 : 검색 엔진 때문이다.
>>헤더태그에 따라서 검색엔진에 노출되는 경우가 바뀐다.
>>>헤더태그를 꼭 쓰는것을 권장
>>>>이것을 기준으로 문서의 내용을 파악한다.
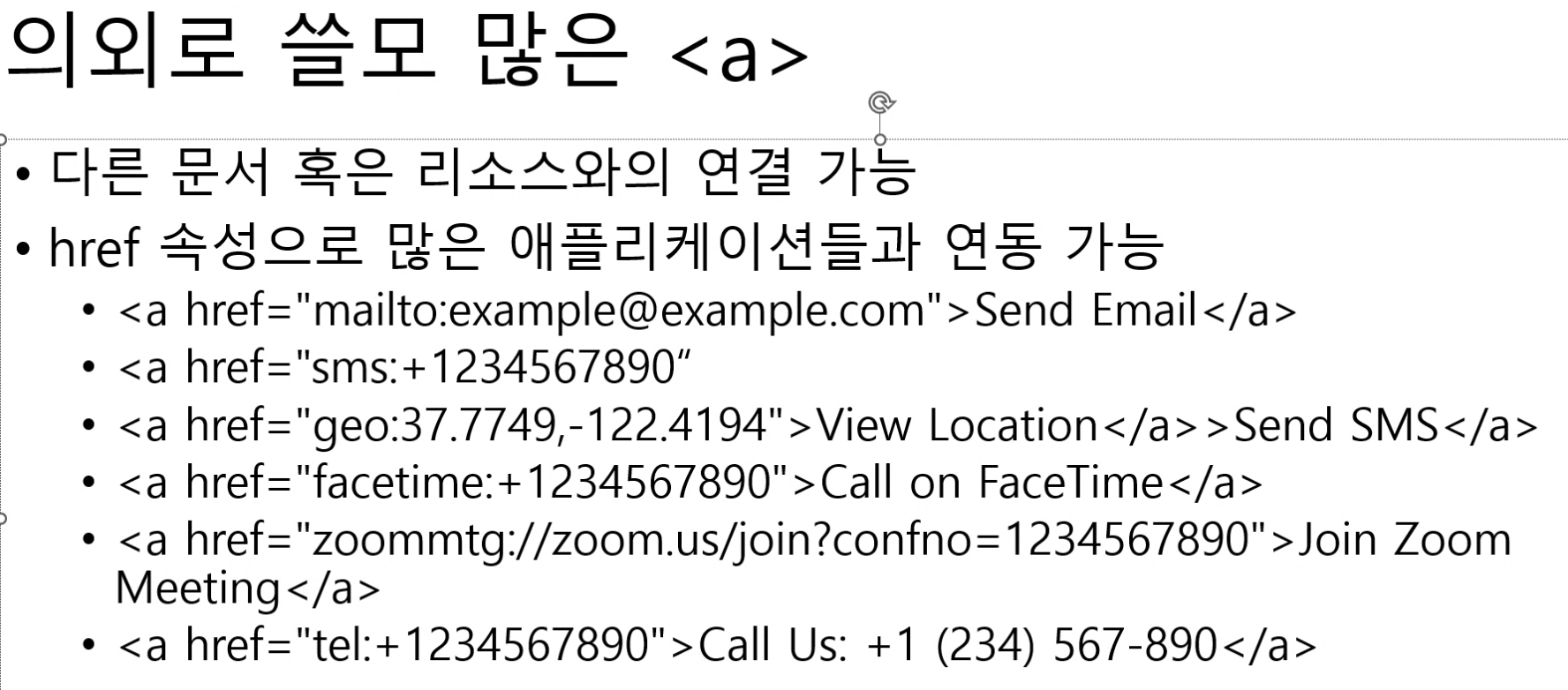
<a>
- 프로토콜에 따라서 동작하는 어플리케이션을 지정할 수 있다.
- 이것만 잘써도 생각보다 모바일에서 쓸만하다.
ex) <a href="tel:+1234567890">Call Us: +1 (234) 567-890</a> 전화
- <a><form>태그의 가장 중요한 것
1. _self
2. _blank
3. parent
4.
1.
index.html있는곳에
page1.html
page2.html 만들어
2. index.html 에서 <div> <a href="/page1.html">Page 1</a> </div>
<div> <a href="/page2.html">Page 2</a> </div>
추가
클릭을 하면 page로 이동한다.
기본 : _self (현재창)
타겟 : <div> <a href="/page1.html" target="_blank">Page 1</a> </div> > 새창이 뜬다.
target="myWindow" -> 1. 새창에서 상품1이 열림 > 상품1이 떴던 새창에서 상품2창으로 변경됨
- iframe으로 할 수도 있다.
> iframe지정해주고 이름넣어주면 뜬다.
[ thead, tbody, tfoot ]
- 90년대까지 웹을 망가뜨린 주범 > 이 때만해도 HTML로 이력서 만들기이런것들을 했다.
- 지금은 테이블을 많이 사용안한다.
- 구조를 가진 테이블 표현
- colspan, rowspan
- 얘를 이용해서 웹페이지의 구성을 잡았는데 모바일시대가 되면서 쓸모가 없어졌다.
- 과거에는 크기를 고정해놓고 테이블로 사용하려고 했다.
> 잘못됐다는걸 깨달은 시기 : 90년대 말
<img>
- alt 속성을 적용하라 - 시각 장애인용 페이지처럼 UX향상에 도움
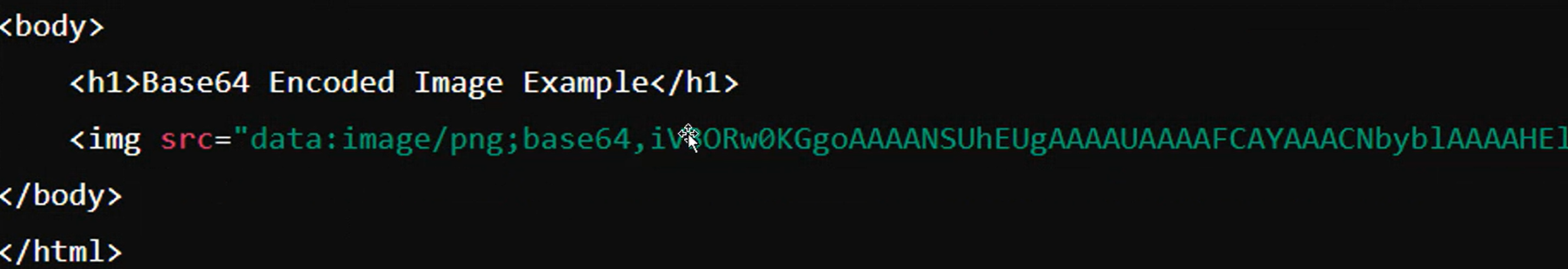
- src 속성에는 링크 대신 Base64 인코딩 데이터 역시 사용 가능

- 로컬에 있는 파일데이터를 브라우저에 띄울 수 있다.
[플랫폼으로 진화 1]
- audio/video 지원
- Storage 기능
1. local Storage : 쿠키나 세션 사용하지 않고 자체적으로 데이터를 보관할 수 있는 방법을 제공
단점 : 어플리케이션 내가 만들거야 쓸거야 나 DB도 있어
2. session Storage
- webSQL
- 실제로 SQL을 날려서 데이터를 쓸 수 있다.
[플랫폼으로 진화 2]
- 실시간 커뮤니케이션
- WebSocket > 채팅 프로그램 많이 만들었다. : 쪽지가 왔으면 쪽지왔다고 표시되는 것 , 주문이 도착했다 알림 등등
- WebRTC
- SSE (Server_Sent Evnet) : 이제는 이것을 사용할 것이다.
> 서버에서 클라이언트로 실시간 업데이트를 푸시할 수 있게 해주는 기술
[firebase]
- 실시간 데이터 베이스 등등
- 실시간 메세지 등등
[d3.j]
- 자바스크립트로 만들어진 그래프
[three.js]
게임엔진
- css는 화면의 배치에 많이 사용을 한다.