[5] JS - Vue3 (2)
- v-if
- v-for
- 컴포넌트 나누기 - 이미지나 추가적인 링크 - 부트스트랩
- JS가 중심이 되고, HTML은 자동으로 갱신 처리
- Vue3에서 반응형이라는 개념을 도입
- data(), this남발되는 코드
ref - 기본자료형 (원시타입) ,value를 사용해야한다, 변경시 ref가 더 유용하다
reactive - 객체만 가능
ref, reactive = <template>에서는 value없이 사용
[WebApp]
- Web의 개념을 그대로 들고간다.
- TomCat안에 경로를 다르게해서 프로젝트를 여러개 띄울 수 있다.
> 프로젝트 하나당 JSP, Suvlet, filter, listener도 있고 이렇게 되어있는데 얘들만 따로 관리를 하는데 이 방식은 앱과도 동일하다.
[App]
- 앱으로 만들어서 실행하게 되면 앱하나하나 공간이 생기는데 Application context라고 한다. ( = WebApplication과 같다 )
- 앱 > 앱안에 들어가는 화면이 교체가 되는거다 ( 메모리 쉐어하면서 쓴다. )
> Activity, Fragement : 이 화면을 보여준다. > 이화면들을 보여줄 준비한 상태에서 실행이된다 > 그래서 빠름
>> web이 추구하는 방향 > app 처럼 UX 만들어주고싶어한다. 그럼 빈화면이 뜨면안된다. 그래서 한페이지 내에서 앱처럼
보여주고 안보여주고 하면되겠다 > webpage가 아니라 webapp이 된것이다.
>>>이것을 극단적으로 발전시킨 개념이 PWA (Progressive Web App)
[PWA]
- native앱의 기능 모두의 이점을 갖도록 수 많은 특정 기술과 표준 패턴을 사용한 것
- 인터넷으로 사이트를 볼때 MDN Web App > 설치
[bind]
- 묶어 준다
- ex) <img src="--"> 이것이 바인드

- 객체, 함수 등으로도 보낼 수 있다.
- 이 컴포넌트에 속성값을 하나 주는거라고 생각하면된다.
- 길어서 이렇게 사용한다.
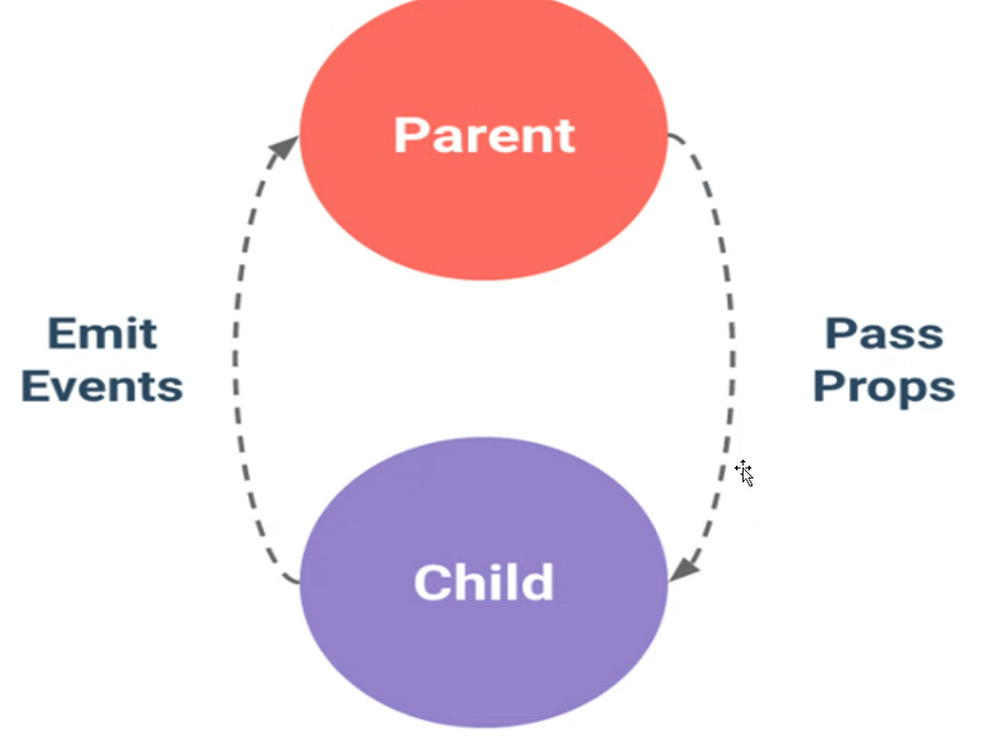
- 어떤 값이 전달됐는지 알기 위해서 Props를 사용한다.
[Props]
- 컴포넌트의 외부에서 전달하는 데이터
- 문자열, 숫자, 함수, 객체 등등
- defineProps를 이용해서 처리
- bind와 prop는 같이 사용된다.
- 배열로 사용된다.
- src라는 속성으로 사용하겠다.
- 컴포넌트 == 함수 라고 생각하면 된다.
- 인자를 넣으면 결과가 나온다.
- props = 인자 > 컴포넌트를 만들어놨는데 이 컴포넌트가 어떤인자를 받을지 지정해놓는게 defineProps이다.
[Model]
- React = 단방향
- Anguler, Vue = 양방향
- 방향이란?
> 단방향 : JS에서만 발생, JS를 통해야지만 무조건 화면을 갱신할 수 있다.
> 양방향 : JS뿐만 아니라 화면에서 발생하는 것도 같이 처리 ( 브라우저 )
- 양방향의 대표적인 것 : input ( 사용자 입력을 처리할 때 양방향으로 처리한다 )
- 사용자가 입력한 것과 결과값이 똑같이 나온다.
- 위와 같이 사용하는 것이 하나로 선언하고 따로따로 사용하는것이 좋다.
- DOM을 컨트롤하는것은 굉장히 먼 대륙에 가서 처리하고오는것과 같다.
- React = 버츄얼상에서 가상의 DOM을 만들어 사용하겠다.
- Vue = 가상 DOM을 사용하지 않는다.
- 값이 바뀔때마다 갱신을 해줘야해서 퍼포먼스가 떨어짐
[toRef]
- 반응형 객체
- 변환하려는 객체의 속성 이름
- toRef, toRefs
> 리액트에는 없는 개념
[Container]

- 개발은 컨테이너 부터
> 통신에 필요한 애들 여기서 정의
>> Counter, 상태관리
- TodoList
1. 메모리
2. 파일
3. 서버통신